| Produkt: | Elvis 3 |
| Version: | ab 3.2 |
| Stand: | 2015-02-26 |
Zusammenfassung
Häufig kommt die Frage auf, wie denn nun ein Hintergrundbild in Elvis 3 eingebunden werden kann. Um die Frage zu beantworten muss zunächst der Unterschied zwischen ElvisPage und Canvas geklärt werden, was wir in diesem Dokument somit ebenfalls behandeln.
Die Begriffe
ElvisPage
Die ElvisPage ist die Grundlage jeder Bedienseite. Die ElvisPage legt fest, was in der Visualisierung gezeigt wird. Die Eigenschaften der ElvisPage erreichen Sie durch langsames Heranfahren der Maus von außen an den Seitenrahmen. Wird dieser blau und fett angezeigt, reicht ein Klick und die Eigenschaften der ElvisPage werden angezeigt.
Canvas
Das Canvas liegt innerhalb der ElvisPage und enthält alle Bedienelemente. Klicken Sie in eine Bedienseite hinein, erreichen Sie automatisch die Eigenschaften für das Canvas.
Was bedeutet das für die Projektierung?
In der Projektierung ist also die ElvisPage nur und ausschließlich als Aufnahme für das Canvas und die darin enthaltenen Steuerelemente gedacht. Einstellungen, die die allgemeine Seitengröße betreffen, werden im PageMaster vorgenommen, Hintergrundfarben, die alle Seiten betreffen in den Ressourcen.
Im Canvas aber werden die Steuerelemente abgelegt, Hintergrundgrafiken eingebunden und die Bedienseite mit Bindungen zum Leben erweckt.
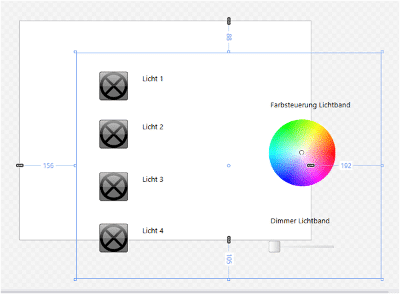
In den folgenden Abbildungen sind die Auswirkungen zu erkennen, wenn ein Canvas innerhalb der ElvisPage verschoben bzw. über den Rand der ElvisPage hinaus erweitert wird. In Abbildung 1 werden alle im Projekt erstellten Steuerelemente sichtbar sein. In Abbildung 2 wird innerhalb der Bedienstation ein nicht gefüllter Rand (weiß) an der linken und oberen Seite entstehen. Der zu bedienende Teil wird abgeschnitten. Der ColorSelector und der Button Licht 4 werden nicht vollständig angezeigt, der Slider im unteren Bereich wird auf der Bedienseite gar nicht angezeigt.
Abbildung 1 | ElvisPage und Canvas liegen übereinander, in der Laufzeit sind alle Controls sichtbar
Abbildung 2 | ElvisPage und Canvas liegen ebenfalls übereinander, das Canvas wird aber nur im Bereich der ElvisPage zur Laufzeit sichtbar
Vermeiden Sie, das Canvas außerhalb der ElvisPage zu positionieren! Im Normalfall bleibt der Bereich außerhalb der ElvisPage für den Benutzer unsichtbar und nicht bedienbar.
Hintergrundgrafiken in eine Bedienseite einfügen
Grundlage
Zur Verwendung von Grafiken müssen diese zunächst einmal in Elvis importiert werden. Das ist über die ClientLib oder die Ressourcen im jeweiligen Client Projekt zu machen. Die Ablage in der ClientLib lässt die Nutzung in allen Client Projekten der Projekt Mappe zu, die Ablage im Client Projekt (Terminal, Elvis Web oder Elvis Mobile) nur im jeweiligen Projekt.
Vorbereitung
Importiert wird im Client Projekt oder in die ClientLib jeweils in den Ordner Ressources.
Durch einen Rechtsklick mit der Maus auf den Ordner öffnet sich das Kontextmenü, in dem der Punkt Hinzufügen -> Grafik hinzufügen auszuwählen ist. Die Grafik kann jetzt aus dem Dateisystem ausgewählt werden. In einem weiteren Dialog wird noch die Möglichkeit gegeben, die Ressource für das Projekt umzubenennen und für die Benutzung als Button-Bild vorzubereiten. Nach Bestätigung mit OK steht die Ressource im Projekt zur Verfügung.
Hintergrundgrafik einfügen
Die Grafik wird nun per Drag&Drop in die Bedienseite hinein gezogen. Dabei wird nun unterschieden, welcher Grafiktyp in das Canvas eingebunden wird.
jpg, png und gif Dateien
Werden diese Formate direkt auf das Canvas gezogen, binden sie sich als Hintergrundgrafik des Canvas ein. Die Skalierung erfolgt automatisch und das Bild erscheint in der Größe des Canvas.
xaml Dateien
Werden xaml Grafiken aus den Ressourcen auf die Seite gezogen, wird ein Bild auf das Canvas gelegt. Dieses besteht nun nicht als ausgesprochener Hintergrund. Um dem Problem der Überlagerung von Button zu entgehen, werden Images automatisch mit dem Z-Index -1 eingefügt. Die so eingefügte Grafik kann nun über die Eigenschaften in Größe und Ausrichtung angepasst werden.
Dabei ist darauf zu achten, dass die Grafik in das Canvas eingebunden wird. Anschließend kann die Grafik an die Größe des Canvas angepasst werden. Dies ist am einfachsten über die Eigenschaft Allgemein -> Strech -> Fill zu erreichen.
Achten Sie dabei unbedingt darauf, die Canvasgröße nicht zu verändern, sondern nur die Größe der hinein gezogenen Grafik.