Anschließend legen wir bereits alle zu verwendenden Seiten an. Die Seiten fügen wir hinzu, indem wir mit der rechten Maustaste auf den Ordner „Pages“ klicken und im Kontextmenü „Hinzufügen“->“Seite hinzufügen“ auswählen. Benennen Sie die Seiten nach Ihrer Vorstellung oder folgen Sie unserem Beispiel, wir legen je eine Seite für Essen, Wohnen, Kochen und Treppenhaus an:
Die Namen geben wir genauso an und z. B. aus „Kochen.xaml“ im Dialog werden die Bedienseiten für Hoch- und Querformat, „Kochen_Portrait.xaml“ und „Kochen_Landscape.xaml“ erstellt.
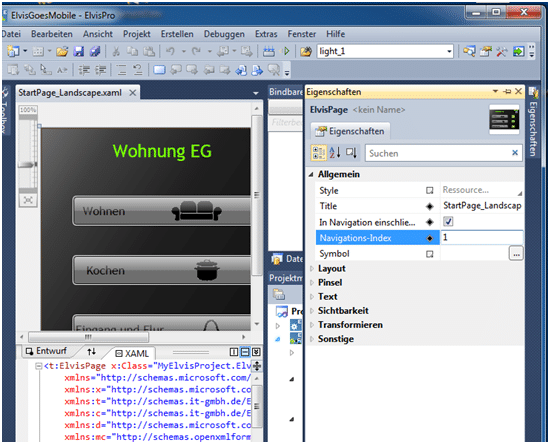
Gleichzeitig vergeben wir den Navigationsindex, der die Reihenfolge der Steuerung durch die Seiten per Wischen festlegt. Das muss für jede Seite und jede Ausrichtung geschehen. Der Index wird aufsteigend beim Wischen über das Gerät berücksichtigt. Zu finden ist die Eigenschaft Navigations-Index, wenn Sie eine Seite öffnen, in den Eigenschaften der „ElvisPage“.
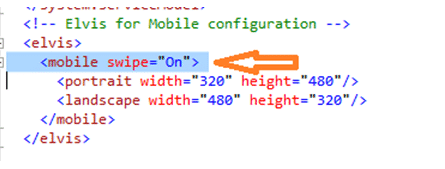
Um die Wischen-Funktion für das Mobile Projekt zu aktivieren bzw. deaktivieren, ist es notwendig, in der Datei „ElvisMobile.config“ das “mobile“-Tag anzupassen:
Wenn Sie den Bildschirm nicht vollflächig nutzen möchten, tragen Sie – zumindest in eine der beiden Dateien „PageMaster_Landscape.xaml“ bzw. „PageMaster_Portrait.xaml“ des Mobile-Projekts – das folgende Attibut innerhalb des „…Window“-Tags ein:
<t:ElvisMainWindow … WindowState=“Minimized“ … >
(Standard: < WindowState=“Maximized“>)!
Nun bearbeiten wir die Bedienseiten des Projekts:
Die Navigation richten wir auf der Startseite ein. Hier erstellen wir eine Übersicht der Räume und hinterlegen für unsere Projektseiten bereits die Seitenwechselbutton, die wir per Drag&Drop in unsere Seite hineinziehen. Anschließend projektieren wir die Seiten so, wie wir die Darstellung für unseren Kunden wünschen und verbinden die Steuerelemente mit den dazu gehörigen Datenpunkten. Eine Übersicht über die von Elvis Viewer unterstützten Steuerelemente erhalten Sie in der Hilfe des Elvis Designers. Die optischen Gestaltungsmöglichkeiten sind so vielfältig, dass wir uns hier auf die Funktionalität beschränken und nicht auf das Design für ein Projekt eingehen.